Artículo publicado originalmente en mi página de github.io (albertsl.github.io) el 19 de Junio de 2018
Tras crear mi propia página web personal en github.io, recibí muchos comentarios de gente que me preguntaba cómo podían crear la suya. Con este artículo quiero mostrar una guía rápida de cómo crear tu propia página. Ten en cuenta que este artículo está dirigido a alguien con un nivel de principiante o sin conocimientos de programación web que quiera tener una bonita página web en el menor tiempo posible, si eres un desarrollador web con mucha experiencia, puede que seas capaz de hacer cosas más avanzadas que las que explico en este artículo.
Es muy recomendable que tengas tu propia web como portfolio de tus proyectos de data science. En ella puedes colgar todos tus proyectos, explicar como los has hecho, qué tecnologías has utilizado. Puedes incluso colgar tus Jupyter Notebooks (los deberás exportar a HTML), o poner tus informes interactivos generados con Pandas Profiling, o gráficos interactivas generados con Bokeh.
Porque Github.io?
Elegí subir mi página web a github.io porque es un servidor totalmente gratuito que no requiere casi ningún mantenimiento durante la vida de la página web. Así que básicamente tienes que tomarte un tiempo al principio para crear la página web (un par de horas es suficiente) y luego puedes olvidarte de ella hasta que quieras actualizar el contenido.
Sin embargo, también tiene sus limitaciones. Las páginas web son estáticas, lo que significa que lo que publiques es y siempre será lo que el visitante vea. Por eso, cosas como una sección de comentarios no son posibles ya que necesitarían algún tipo de procesamiento del lado del servidor, que es algo que github.io no ofrece en estos momentos.
Prerequisitos
En primer lugar, tienes que ser capaz de usar Git y Github para subir tu página web a los servidores de Github.
Entonces necesitarás conocimientos básicos de HTML para hacer cambios en la plantilla que usaremos como base. Si no sabes nada de HTML puedes usar tu sentido común para hacer cambios en el código en base al texto que quieras cambiar.

Si eres un programador sin experiencia con alguna de estas tecnologías, no te resultará difícil aprender lo suficiente de todas ellas para poder usarlas para crear tu propia página personal.
Creando tu propia página en github.io
En esta sección asumiré que ya tienes una cuenta en Github. Si no la tienes, registrate y sigue los siguientes pasos.
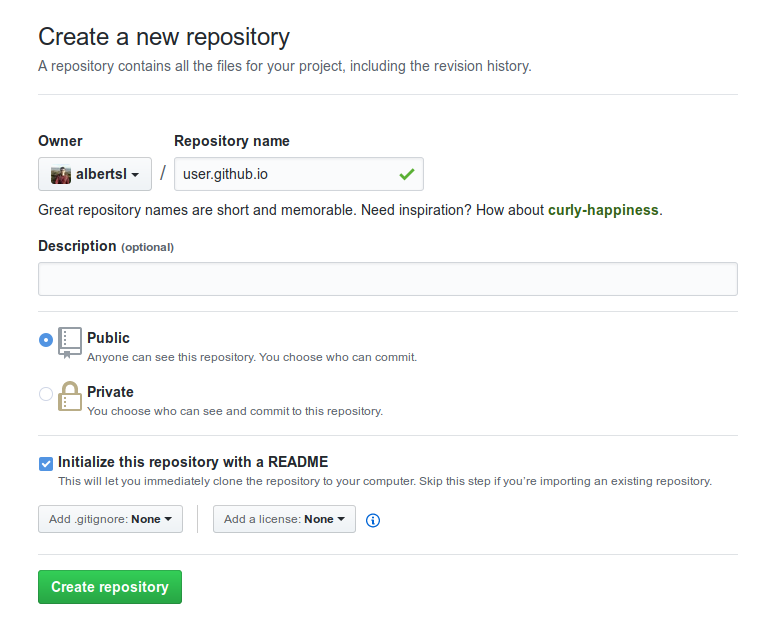
Primero crea un repositorio en Github llamado <nombre de usuario>.github.io

En este repositorio guardarás todos los archivos que formen tu web.
Ahora vamos a elegir una plantilla para usar en la página. Recomiendo usar una plantilla bootstrap ya que hará que tu página sea responsive (cambiará el diseño según el tamaño de la pantalla que estés usando para ver la página, adaptándola a tablets y teléfonos). Puedes simplemente buscar en Google «bootstrap templates» y obtendrás un montón de resultados, sin embargo recomiendo usar esta página ya que puedes ver vistas previas en vivo de las plantillas e interactuar con ellas antes de descargarlas.
Elige una plantilla que te guste y que tenga todos los elementos que necesites. A menos que tengas conocimientos de desarrollo web o estés dispuesto a aprender, te será difícil hacer cualquier cambio que no sea modificar imágenes y textos.
Una vez que tengas decidida la plantilla que vas a utilizar, es hora de descomprimirla y subirla a Github. En tu navegador ve a tu página personal <nombre de usuario>.github.io para asegurarte de que todo funciona. Deberías obtener una página exactamente igual a la vista previa en vivo de la plantilla.
Ahora modifica todos los textos e imágenes de la página editando el archivo index.html y sube los cambios a Github.
Finalizado
Ya puedes acceder a tu web desde internet y compartir tu creación con el resto del mundo.